Sites:
www.currys.co.uk |
www.pcworld.co.uk
Job title: Visual Front End Developer/Designer
Duration: March 2011 – March 2013 (2 years rolling contract)
Overview: Working as part of the e-commerce design team that covers the large retail stores of Currys and PC World.
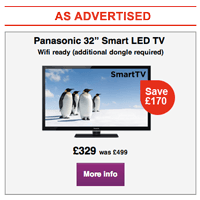
I managed HTML/CSS3, links, tags and graphics for both homepages for PC World and Currys, on a daily basis including late nights when there was an “As Advertised on TV” promotions being put live.
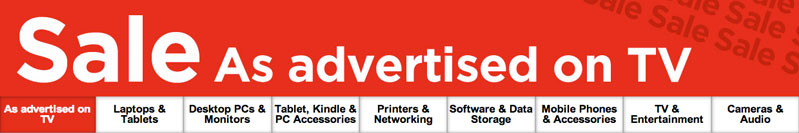
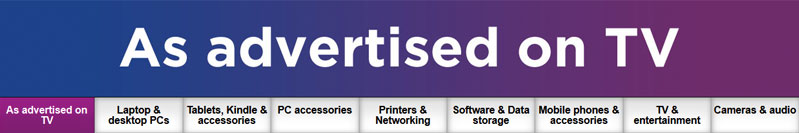
Designed, created and built new responsive pages and Hub navigation pages for weekly promotions all in HTML5 and CSS3 for desktop views down to mobile and tablet.
Created graphic banners for homepages and internal pages and promotional pages.
The day-to-day maintenance of the sites and meeting tight schedules and deadlines.
Job title: Visual Front End Developer/Designer
Duration: March 2011 – March 2013 (2 years rolling contract)
Overview: Working as part of the e-commerce design team that covers the large retail stores of Currys and PC World.
I managed HTML/CSS3, links, tags and graphics for both homepages for PC World and Currys, on a daily basis including late nights when there was an “As Advertised on TV” promotions being put live.
Designed, created and built new responsive pages and Hub navigation pages for weekly promotions all in HTML5 and CSS3 for desktop views down to mobile and tablet.
Created graphic banners for homepages and internal pages and promotional pages.
The day-to-day maintenance of the sites and meeting tight schedules and deadlines.
- Web Specialties:
- Hand coded HTML5, XHTML CSS2, CSS3
- Responsive 'liquid' layout (Mobile 1st)
- Browser compatibility & media device checked code
- HTML responsive page creation
- Image optimisation
- Graphic Specialties:
- Adobe CS5 Suite: Photoshop, Illustrator

- Platforms: